Helping StepStone harmonize all its products

The brief
StepStone’s internal design team had one main problem: keeping their products’ designs consistent. They also wanted to accelerate their process and reduce the differences between what was designed and what was implemented by developers.
We helped StepStone tackle these challenges by co-creating a design system with them.
Patterns create consistency
Have you ever seen a kid play in the sand with molds? Sand castles get destroyed as fast as they’re built. By using plastic towers, walls, and gatehouses, kids can create dozens of different sand castles without worrying about how to create each component. They just fill up their mold with moist sand, flip it over and tada!
A similar kind of magic operates when designers use design systems. A design system is a set of tools that allows digital designers to quickly create webpages and views. Thanks to ready-made components (e.g. grids, buttons, forms, and more complex custom components), they can test different information architectures and flows without “wasting” any time on creating the individual components.
To save StepStone’s team as much time as possible, and to align their design and development efforts, we created a design system made up of 3 main parts:
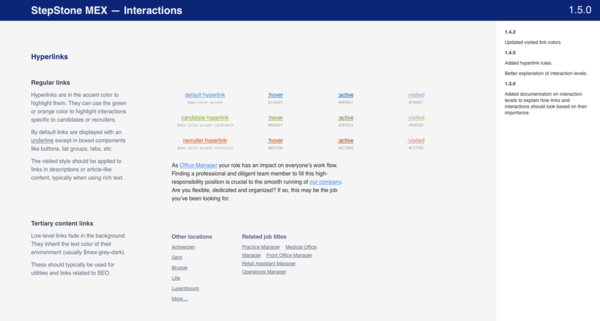
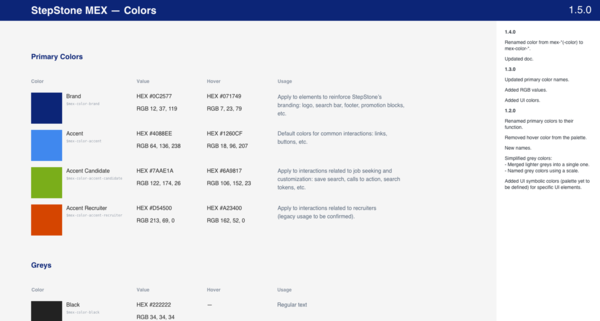
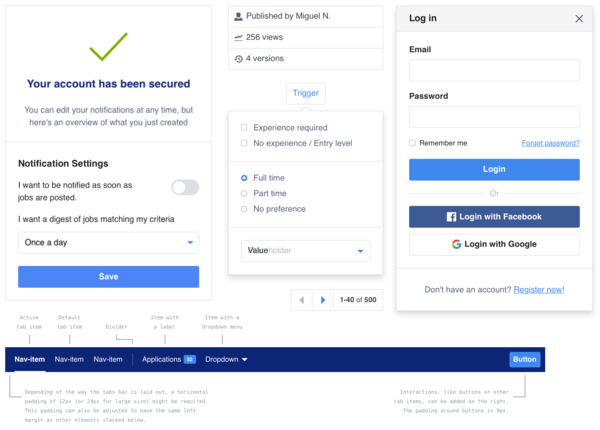
- A visual pattern library in Sketch: a library of visual components. All we have is pixels here, no code. It allows designers to explore different design options quickly. It is supposed to be the single reference for all design patterns.
- A pattern library in code: a coded version of the Sketch library. All the elements are created using programming languages such as HTML, (S)CSS and JS. They can then be used directly in the prototyping environment.
- A prototyping environment: it allows designers to quickly create responsive prototypes using code. It also makes it much easier to work with content in multiple languages.
Creating the pattern library in Sketch
With StepStone’s design team, we made an audit of all the major user interface (UI) patterns and components in their online products. We then created a single Sketch file documenting them all.
When designers deal with several products and product owners every week, having a single set of design guidelines in the form of a centralized pattern library helps a lot. Designers can simply take a button from the library and stick it into their mockup. The result is a branded and realistic prototype that will yield reliable results when tested with users.
From Sketch to code
In parallel, we created a responsive library of components using code. Thanks to this code library, designers can test their ideas directly in the browser and include states, animations and interactions that are impossible to display using static prototyping tools like InVision. They can also try out their ideas on various devices with different screen sizes to see how they behave.
The prototyping environment
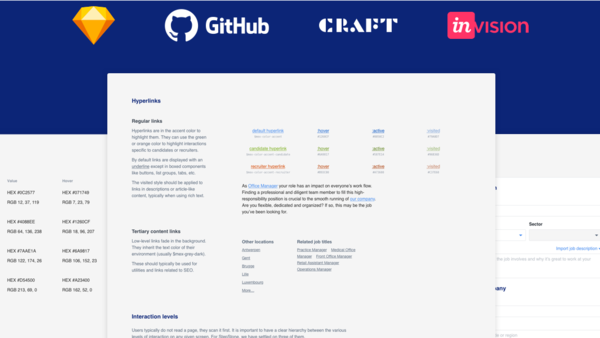
Using a handful of open source tools (Jekyll, NPM and Gulp), we built a prototyping environment that loads StepStone’s component library and gives the design team the ability to quickly generate responsive web views by using a simple templating language (Liquid). With that environment in place, designers can painlessly create templates for commonly used layouts and quickly build fully responsive views using components from the pattern library. They can also easily import data files and integrate translations of copy.
The results
With their new design system, StepStone’s team can quickly create consistent products across all devices. Having a common visual language eliminates any disagreements on how a component should look. Now, StepStone’s designers and developers can dedicate 100% of their attention to tackling other challenges, knowing that they can rely on their pattern libraries and prototyping environment.