Redesigning an online app for large-scale events

The brief
Artexis is a leading organizer of events such as trade shows, art fairs, tech conferences and the like. They came to us to redesign My Easyfairs, an online application that helps 26,500 exhibitors manage their stands before, during and after events. Artexis’ objectives were to decrease support calls, make key features easier to find and allow their product team to easily add, activate and deactivate functionalities over time.
Get to know the context
Some exhibitors only attend one fair a year while others are at fairs every month. We tried to understand different exhibitors’ needs by interviewing a few of them.
We found out that participating in an event was stressful and time-consuming. The exhibitors who only used My Easyfairs once in a while said they were intimidated by the apparent complexity of the app. Power users made the most of the app’s features and wanted to stay in control of their data.
After having gathered these insights, we invited product managers from several of Artexis’ European branches for a Discovery Sprint: a week-long project focused on pin-pointing the problem to tackle. In that week, we created personas, figured out what tasks they needed to accomplish with My Easyfairs (“jobs to be done”), mapped user journeys, sketched possible solutions and came up with a full storyboard. Working collaboratively with product managers helped us align and get a common understanding of the problems we wanted to solve.
Build a prototype and gather feedback
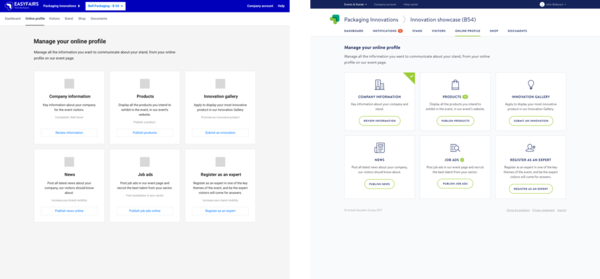
During the next sprints, we created a clickable prototype of the improved app and tested it with users. Getting real My Easyfairs clients to use our prototype in front of us forced us to challenge our assumptions and adapt some of our solutions.
We tweaked our design until we were sure that exhibitors could carry out key tasks easily. Once the architecture and the flows of the app were well under way, we started working on the visual design.
Brand it and hand it over
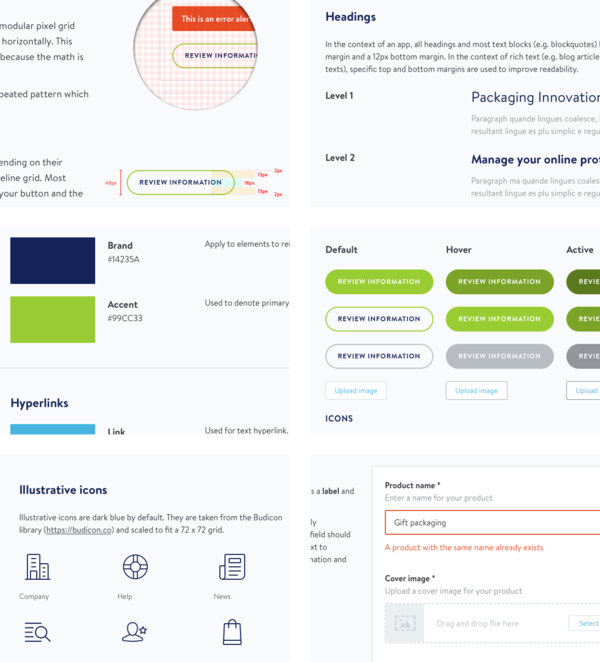
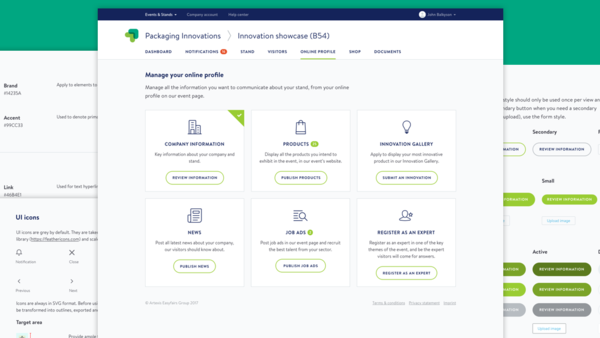
Just like we did in the discovery and prototyping phases, we continued working collaboratively with Artexis. Based on their brand, we put together different visual design elements like colors, typography, buttons and icons, and discussed the different options together.
When Artexis made their choice, we created a pattern library in Sketch and added written specifications for developers. We worked closely with Artexis’ Lead Front-End Developer to make sure the team could use the library as a guide to implement our design in code.
Improve over time
The Artexis teams are now building an alpha version of the new application. Before officially launching the updated product, they plan to test it with more customers over several months and make changes based on the feedback they get. As with all our clients, we’ll be available to help them if they need support at any time during that process.
Design and UX are never done; they evolve with the product. That’s why, at Central, we firmly believe in partnerships. Our clients know their products and challenges, and we know design. Put the 2 together and you get fantastic results.